I. Définition des objectifs▲
La conception d'outils avancés dans un langage de programmation implique une connaissance également avancée du langage, aussi ce tutoriel s'adresse à un public averti. Le programmeur en herbe pourra cependant trouver ici un éventail de possibilités apporté par la programmation JavaScript pour la conception de pages web avec du contenu intéressant et non trivial. Les connaissances requises ici, outre la syntaxe et la programmation JavaScript en général, sont principalement :
- le DOM (Document Object Model) ;
- le DHTML ;
- la notation JSON ;
- la programmation objet ;
- les fonctions anonymes ;
- la programmation événementielle ;
- la compatibilité entre les principaux navigateurs.
J'insiste sur le fait que ce tutoriel est avant tout destiné à un public averti. Il est d'abord question de détailler le code d'une étude de cas et non pas d'élaborer un cahier des charges suivi de l'implémentation. Bien sûr, la conception de ce contrôle web sera progressive et expliquée. Cependant, le but n'est pas de détailler chaque ligne de code, mais d'abord le principe qui sous-tend l'implémentation du contrôle.
Tout programmeur web connaît la table HTML ou <table>. Il y a encore quelques années elle était utilisée à outrance pour la mise en page et est remplacée aujourd'hui à cette fin par les <div>, <ul> et autres, agrémentés de classes CSS. Elle n'en reste pas moins indispensable pour le rendu de données tabulaires.
Mais que pouvons-nous faire avec une simple table en dehors d'afficher des données ? Rien… Pourtant il serait, par exemple, très utile de pouvoir éditer les données, introduire des formules permettant de mettre à jour certaines données en fonction des autres, etc. Choses très utiles pour faire des statistiques, gérer des taches, des employés, des fournisseurs, des bulletins de notes ou je ne sais quoi dans un contexte personnel ou professionnel tout en ayant une interface conviviale et attrayante (exit les formulaires de papa, paix à leur âme). Bien évidemment, après avoir introduit des données dans cette table, il faut pouvoir les exploiter et par conséquent être capable de les récupérer facilement.
Je vous propose donc de concevoir une version plus évoluée de la table HTML. Elle sera réalisée en JavaScript pour la construction et le comportement, et en CSS pour le rendu. Nous allons la penser et la réaliser tout au long de ce tutoriel, et la doter des fonctionnalités de base que voici :
- génération automatique du contrôle ;
- édition de texte ;
- accès simple aux données.
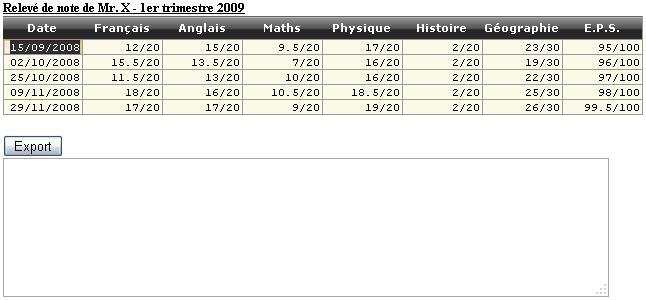
Visuellement, voilà ce à quoi nous aimerions aboutir :
Pour illustrer notre objectif, voici une application possible de notre future table éditable : la gestion d'un bulletin de notes. Quand je parle de gestion ici, je parle uniquement de la partie cliente, c'est-à-dire affichage et modification dans la page des notes. La gestion côté serveur des données (base de données, xml, Ajax…) ne fait pas partie de notre étude, mais, si notre contrôle est bien conçu en ce qui concerne la restitution et l'insertion des données, il sera simple de l'utiliser de concert avec de l'Ajax ou autre. Sur l'illustration ci-dessus, vous pouvez voir la table éditable en haut, un bouton permettant la récupération des données de la table et l'affichage de toutes les valeurs du tableau ligne par ligne dans la zone de texte.
À terme, une série d'articles faisant suite à celui-ci devrait nous permettre d'implémenter un contrôle web proposant nombre de fonctionnalités utiles - tri de colonnes, navigation au clavier ou édition de données à l'aide d'autres contrôles qu'une zone de texte (checkbox, liste…) - et pourquoi pas d'aboutir à une grille web évoluée. Un couplage avec une technologie telle que l'Ajax serait une énorme valeur ajoutée et permettrait par le biais de notre grille d'impacter directement, et de façon interactive, une base de données.